本节书摘来自异步社区《JavaScript设计模式》一书中的第9章,第9.9节, 作者: 【美】Addy Osmani 译者: 徐涛 更多章节内容可以访问云栖社区“异步社区”公众号查看。
9.9 Facade(外观)模式
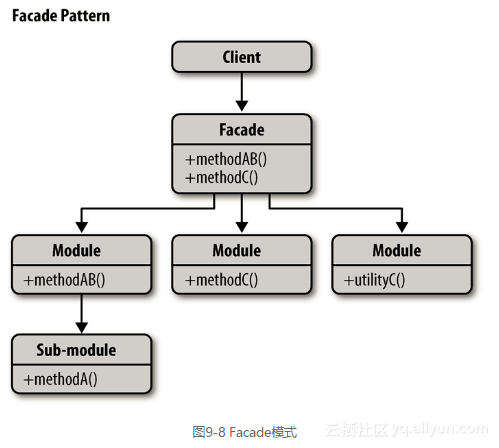
当创建外观时,向外界展示的外表可能掩盖了一个非常不同的现实。这是我们下一个要查看的模式名称的灵感来源—Facade模式。Facade模式为更大的代码体提供了一个方便的高层次接口,能够隐藏其底层的真实复杂性。可以把它想成是简化API来展示给其他开发人员,通常都是可以提高可用性(见图9-8)。

Facade是一种结构型模式,在jQuery等JavaScript库中经常可以看到,尽管一个实现可能支持具有广泛行为的方法,但却只有一个“外观”或这些方法的有限抽象能够提供给公众使用。
这使我们可以直接与Facade交互,而不是与幕后子系统交互。每当使用jQuery的$(el).css()或$(el).animate()方法时,实际上我们是在使用Facade:一种更简单的公有接口,使我们不必手动在 jQuery 核心中调用很多内部方法以便实现某些行为。这也避免了手动与DOM API交互并维护状态变量的需要。
jQuery核心方法应该被认为是中间抽象。对于开发人员来说,更直接的事是DOM API,外观可以使jQuery库很容易使用。
在我们学到的知识基础上,Facade模式既能简化类的接口,也能将这个类从使用它的代码中解耦。这使我们能够间接与子系统交互,这种方式相比直接访问子系统有时不易犯错误。Facade的优点包括易于使用和实现该模式时占用空间小。
让我们来看看运行中的模式。这是一个未优化的代码示例,但在这里,我们使用Facade来简化用于监听跨浏览器事件的接口。为此,创建一个可以用于某些代码的通用方法,该代码的任务是检查特性的存在,以便能够提供一个安全的、跨浏览器的兼容解决方案。
var addMyEvent = function (el, ev, fn) {
if (el.addEventListener) {
el.addEventListener(ev, fn, false);
} else if (el.attachEvent) {
el.attachEvent("on" + ev, fn);
} else {
el["on" + ev] = fn;
}
};
我们都很熟悉的jQuery的$(document).ready(..),采用了类似的方式。在内部,它实际上是使用了一个被称为bindReady()的方法,它是这样做的:
bindReady: function() {
...
if ( document.addEventListener ) {
// 使用便利的事件回调
document.addEventListener( "DOMContentLoaded", DOMContentLoaded, false );
// 可靠的window.onload,始终可用
window.addEventListener( "load", jQuery.ready, false );
// 如果是IE事件模型
} else if ( document.attachEvent ) {
document.attachEvent( "onreadystatechange", DOMContentLoaded );
// 可靠的window.onload,始终可用
window.attachEvent( "onload", jQuery.ready );
...
这是Facade的另一个示例,其余部分仅仅使用了有限暴露的$(document).ready(..)接口,从而将更复杂的实现始终隐藏在视线之外。
但Facade不是必须单独使用的。它们也可以与其他模式集成,如Module模式。如下所示,Module模式的实例包含很多已经定义的私有方法。然后使用Facade提供一个更简单的API来访问这些方法:
var module = (function () {
var _private = {
i: 5,
get: function () {
console.log("current value:" + this.i);
},
set: function (val) {
this.i = val;
},
run: function () {
console.log("running");
},
jump: function () {
console.log("jumping");
}
};
return {
facade: function (args) {
_private.set(args.val);
_private.get();
if (args.run) {
_private.run();
}
}
};
}());
// 输出: "running", 10
module.facade({ run: true, val: 10 });
在这个示例中,调用module.facade()实际上会在该模块中触发一系列的私有行为,但用户不会接触到。我们让façade变成一个不需要关注实现细节,而且更容易使用的一个特性。
有关抽象的要点
Facade也有一些缺点,但值得注意的一个问题是性能。也就是说,我们必须确定Facade提供给实现的抽象是否包含隐性成本,如果是的话,这种成本是否是合理的。回到jQuery库部分,我们大多数人都知道,getElementById("identifier")和$("#identifier")可以用于通过ID查询页面上的某个元素。
然而,你知道getElementById()本身的速度在高数量级下要快的多吗?当然,现在我们必须要记住的是,jQuery(和Sizzle,其选择器引擎)在幕后做了很多事情,以优化查询(一个jQuery对象,而不只是一个DOM节点被返回)。
这个特别的Facade给我们带来的挑战是:为了提供一种能够接受和解析多个查询类型的优雅选择器函数,其抽象会存在隐性成本。用户不需要访问jQuery.getById("identifier")或jQuery.getbyClass("identifier")等。也就是说,多年来性能的优劣已经在实践中检验过了,鉴于jQuery的成功,简单的Facade实际上能够为团队很好的效力。
当使用Facade模式时,要试着了解涉及的任何性能成本,并确认是否值得抽象。